This blog post was originally published in 2015. It has been updated to reflect changes in the current iOS landscape, and the lack of changes in the Android landscape.
It has been well known for many years that users prefer native mobile apps to mobile websites. However, deep linking to and from apps is still not as robust as it should be compared to the web. Because of that, mobile websites are still a prominent part of mobile phone usage, especially for discovering new apps.
For example, imagine an existing user shares an article from your mobile app to Facebook, and a number of new visitors click on that article. If your links are taking those visitors to the App Store page for your app, instead of showing them the article, that’s a lot of disgruntled users who lose interest and return to Facebook. This is where a mobile site with a Smart App Banner can come into play.
In this post, we’ll describe the various smart app banner options available on iOS and Android, including how to create fully customized smart banners using Branch Journeys.
What Is A Smart App Banner?
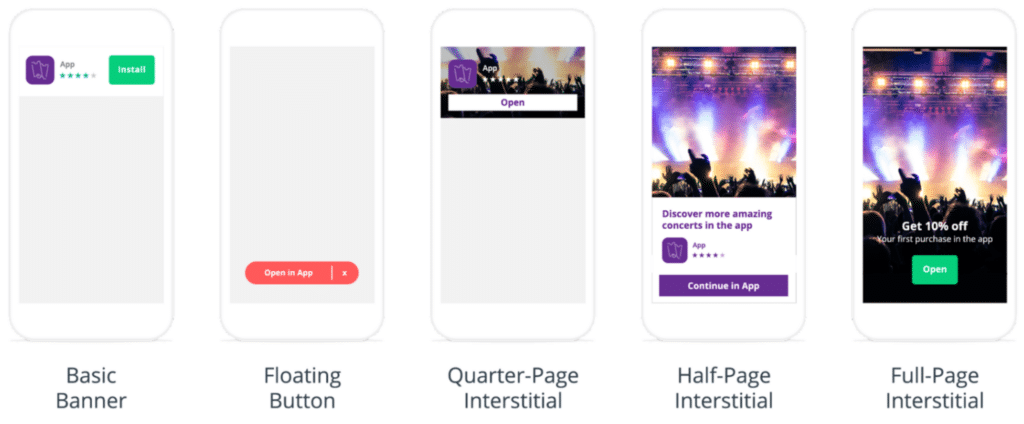
A mobile smart banner uses a fraction of the screen on a mobile website to inform and encourage users to open the native app, or to install it if they don’t have it. It’s a smart link that includes all the routing logic needed to automatically open up the app when it’s installed, or fall back to an App Store page if not.

What Does Apple’s iOS Smart App Banner Do?
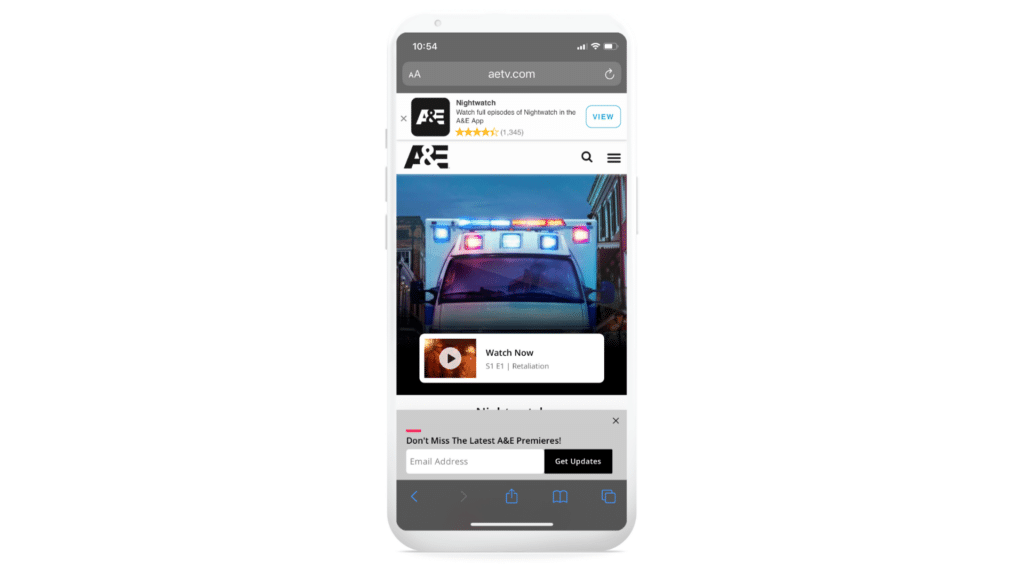
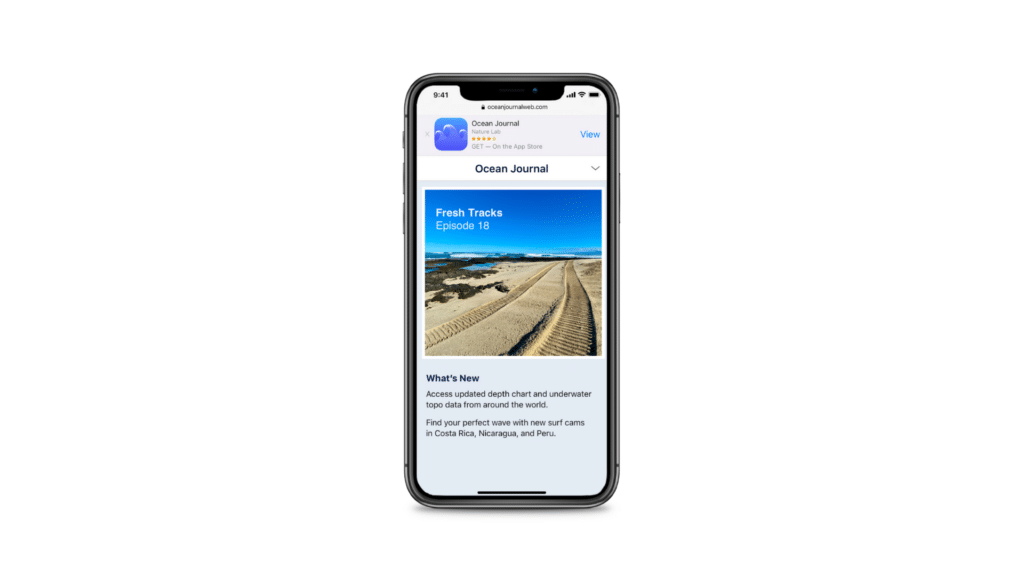
In iOS 6, Apple released a smart app banner for Safari. Its look and feel has evolved since then, but it still functions the same way.

Apple’s banner does have some unique characteristics that other 3rd party smart banners cannot easily replicate:
- The call to action “View” will always change to “Open” when iOS detects that the app is installed.
- While downloading the app, the smart banner will show a progress bar.
It also comes with some significant limitations:
- It only works on iOS Safari.
- The layout, color, and contents cannot be changed.
- No click or download attribution.
- Deep linking (taking users to specific content) only works if the app is already installed. In other words, deferred deep linking is not supported.
Implementing Smart App Banners on iOS
If you want to use the basic Safari smart banner, all you need to do is include the following meta tag in the HTML head of your web page:
<meta name="apple-itunes-app" content="app-id=myAppStoreID, app-argument=myURL">

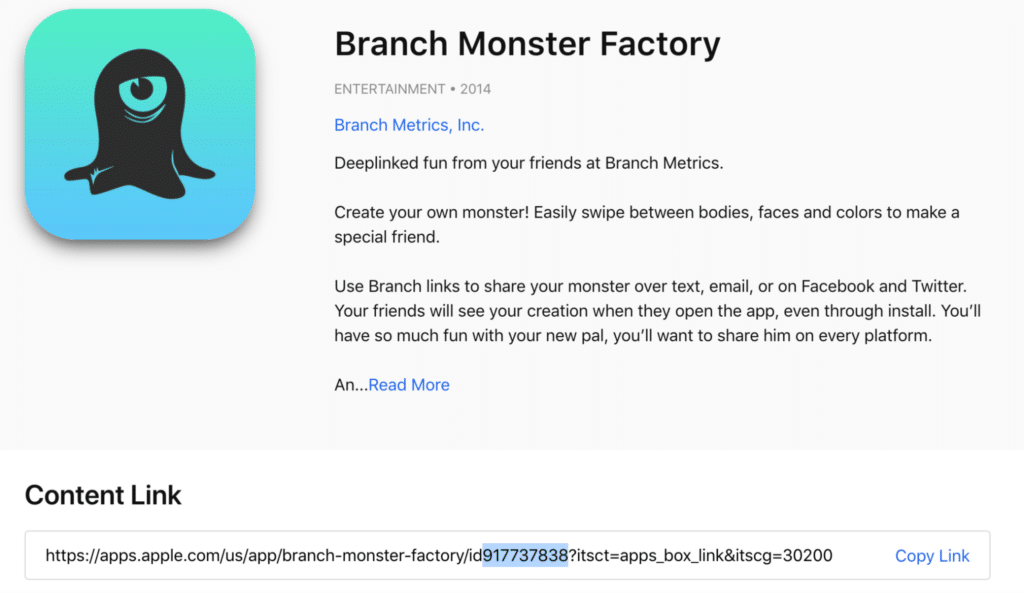
Your app argument allows you to associate your app and the intended in-app destination with the corresponding webpage on your site. This association passes the destination, along with other information (for example whether the user is logged in) on to the app.
To learn more about the default Safari banner, check out Apple’s documentation page: Promoting Apps with Smart App Banners.
Note: if you have enabled Universal Links for your domain and the app is already installed on the device, Safari will automatically show a smaller version of the app banner. This “Universal Links banner” cannot be disabled.
Is There An Android Smart App Banner?
Because of the fragmentation of the Android ecosystem and browser choice, Google has never released an Android smart banner. Chrome offers something called the Native App Install Prompt, but it is difficult to implement, provides very little developer control, and has never been widely adopted.
Apple’s introduction of the iOS smart banner initially spawned the development of a few different open-source options with Android compatibility. Unfortunately, progress on these alternatives has stalled in recent years, leaving developers out of luck once again.
This is a major hassle if you are a mobile developer who has built for both Android and iOS, and are looking for consistent behavior and attribution measurement.
Custom Smart Banners: Branch Journeys
Fortunately, there is a solution: tens of thousands of apps use iOS and Android smart app banners powered by Branch’s Journeys tool. These work on every operating system and browser to deliver users to your app or to the App Store, depending on the situation.

Gone are the days of worrying about how to make a smart app banner for your app’s mobile website, or finding an external smart banner creator. With Branch Journeys smart banners, you get all the functionality of Apple’s iOS smart app banner, plus all of the following:
- Dynamic Smart Routing. When the banner is tapped and the app is currently installed, it will open the app. If the app is not installed, it will take the user to the appropriate App Store page.
- Cross-Platform Support. Works on all mobile browsers and mobile operating systems. Easily create an iOS smart banner or Android smart banner once, and use it everywhere.
- Installed App Detection. If you have the Branch SDK in your app and the user has opened it at least once, we are able to automatically update the call to action from “Install” to “Open”, just like Apple – or allow you to customize the respective call to action messages.
- Custom Audience Targeting. Tailor the look and feel of the Smart Banner, and create customized CTAs based on specific behaviors of your users across both mobile web and your app. For example, use a different banner for your most active users.
- A/B testing. Without changing any code on your page, run experiments to optimize audience targeting.
- Localization. Deliver text and designs that are localized to specific cities, states, and countries.
- Download Tracking. On the Branch dashboard, we provide rich analytics to track how many people viewed and clicked the banner, and how many installed or opened the app. This can tell you how well a mobile web page is converting, and help you optimize your growth efforts.
- Deep Linking. You can specify a dictionary of data that you want to pass into the app, so that you can take the user to a specific product, or piece of content within the app – also referred to as deep linking. Branch’s industry-leading matching accuracy means that you even receive those deep link parameters on first install from an App Store, in order to customize the onboarding flow for all users – newly acquired or re-engaged.
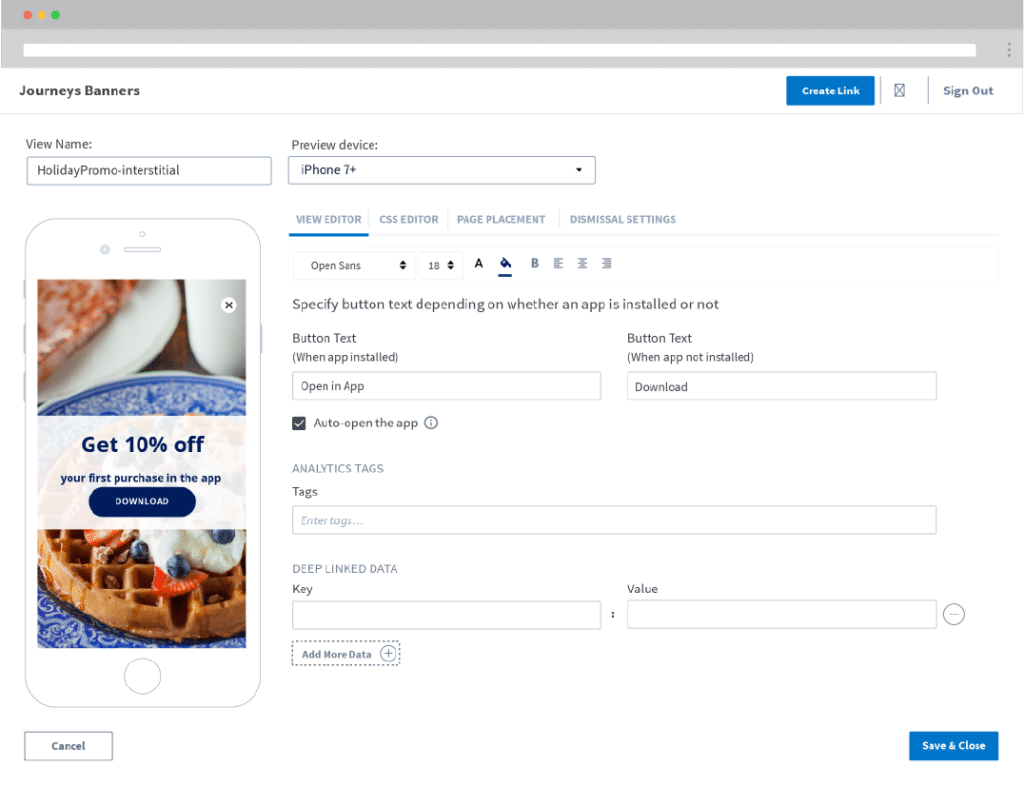
Customizable Smart App Banner – Layout, Color, Content, and Icons
To support a native look and feel with your mobile website, or just to customize the experience, Branch Journeys enables you to fully customize all visual aspects of your banner using a graphical editor or by directly editing CSS. This includes the app title, description, call to action button, rating stars, and number of reviews. It’s all tuneable to fit your site’s design.

Guide to Configuring Journeys Smart App Banners
It’s very easy to get started with Branch Journeys. You can either follow the step-by-step guide below, or request a Branch demo to meet with a member of our team.
Step 1: Create Your Branch Account and Configure Your Link Routing
First, head to our dashboard and follow the instructions to create your free account. You’ll define all the different endpoints so that Branch knows where to redirect the user in every scenario.
Step 2: Add the Web SDK to Your Site
Next, retrieve your Branch key from the dashboard under Account Settings > Profile. Paste the code snippet below into the Javascript tags on your site. Add the key you retrieved from the settings page in the ‘’key_live_YOUR_KEY_GOES_HERE’’ section.
<script> // load Branch (function(b,r,a,n,c,h,_,s,d,k){if(!b[n]||!b[n]._q){for(;s<_.length;)c(h,_[s++]);d=r.createElement(a);d.async=1;d.src="https://cdn.branch.io/branch-latest.min.js";k=r.getElementsByTagName(a)[0];k.parentNode.insertBefore(d,k);b[n]=h}})(window,document,"script","branch",function(b,r){b[r]=function(){b._q.push([r,arguments])}},{_q:[],_v:1},"addListener applyCode autoAppIndex banner closeBanner closeJourney creditHistory credits data deepview deepviewCta first getCode init link logout redeem referrals removeListener sendSMS setBranchViewData setIdentity track validateCode trackCommerceEvent logEvent disableTracking".split(" "), 0); // init Branch branch.init('key_live_YOUR_KEY_GOES_HERE'); </script>
Step 3: Set Up Your Journeys Smart App Banner
Head to the Journeys section of the Branch dashboard and follow the wizard to configure your smart app banner. If you have under 10k monthly active users (MAUs), you can activate Journeys for free. You can also find full Journeys documentation on our developer portal.
Step 4: Configure Your iOS or Android App for Deep Linking
Lastly, you can set up your native app for deferred deep linking and install tracking very easily by following our integration instructions for iOS or Android.
All done!
Explore our guide for more thoughts on how to optimize Journeys for app users, read up on how to track app downloads from smart banners, or get inspiration from this collection of mobile web-to-app banners.
Branch provides the industry’s leading mobile linking and measurement platforms, offering solutions that unify user experience and attribution across devices and channels. Branch has been selected by over 100,000 apps since 2014 including Adobe, BuzzFeed, Yelp, and many more, improving experiences for more than 3 billion monthly users across the globe. Learn more about Branch or contact sales today.