This blog post was originally published in 2015. You can also read recent insights on web-to-app conversions.
Here at Branch, our mission is to build a linking solution that enables every developer to think of their app more like the web. Every piece of content in an app should be available as an entry point into their mobile app. Are you looking for an awesome pair of shoes and want to buy them from the eCommerce app but you don’t have the app? When you click to open those shoes, the app should take you straight to the product, even if you didn’t previously have the app installed.
To this end, we are excited to introduce the first mobile app banner that works on any platform (desktop or Android or iOS mobile web) and links to the appropriate content whether or not the user has the app. You just need to drop our JavaScript Web SDK onto your site, and call the .appBanner() method with the required parameters.
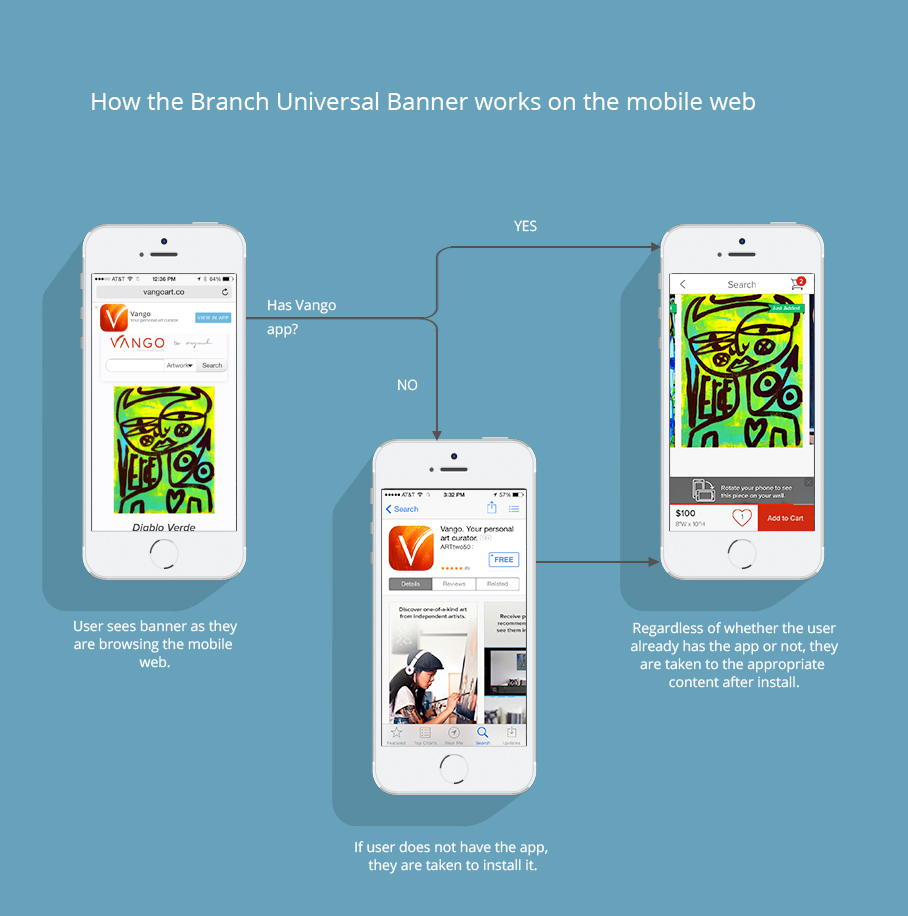
Scenario 1: Mobile ‘View in app” Banner (for iOS and Android apps)
Our banner only has a single call to action, “View in App”, linking any additional parameter and data through install (and open). With other smart banners, if the user doesn’t have the app, the link would take them to install the app, but never keep them engaged with the content they were viewing. With our banner, that information persists, and once the app is installed, the link takes them back to the content that first drove the user to install in the first place.
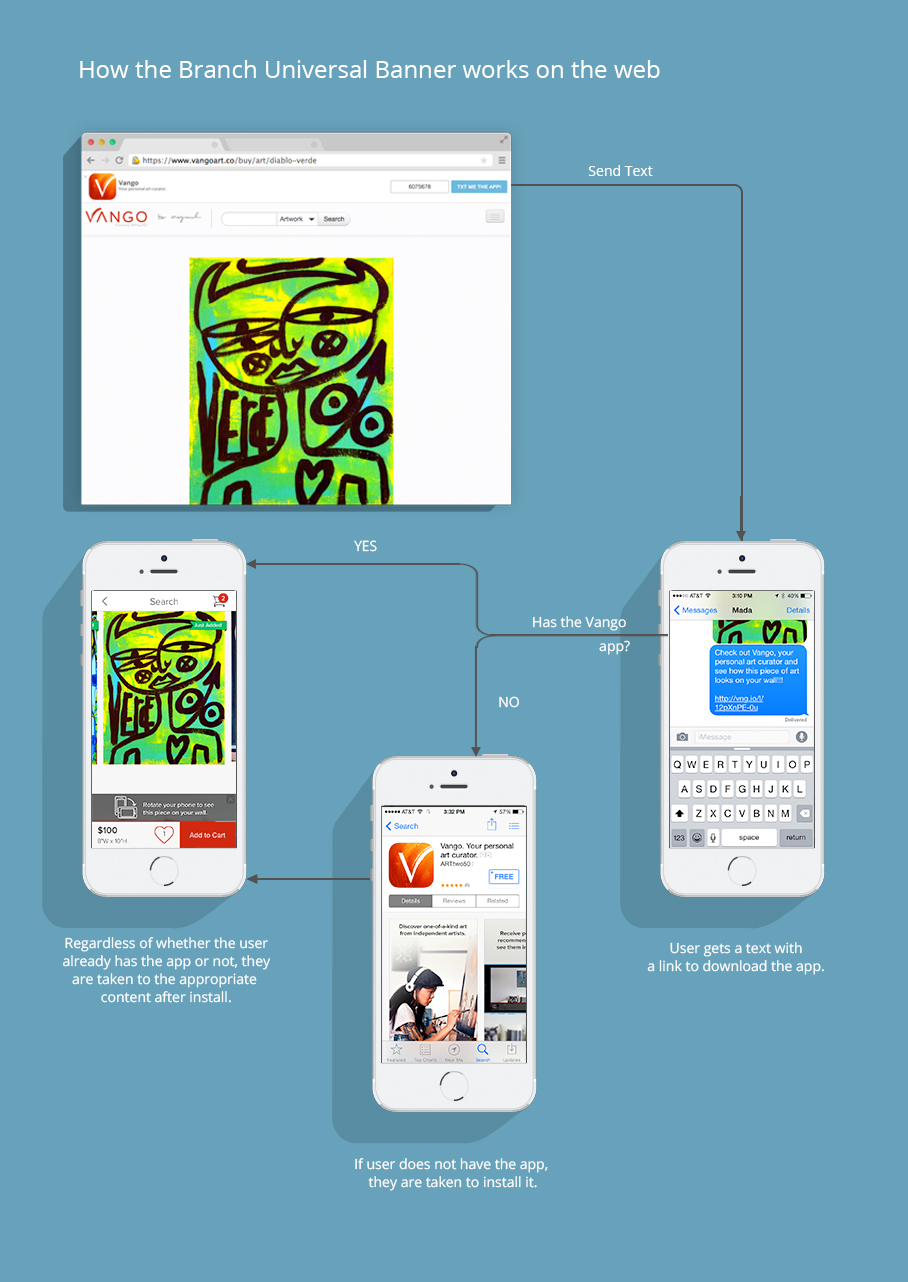
Scenario 2: Desktop Text-me Banner:
The same smart banner that you use for mobile web will also work for your desktop browser. Let’s say your users are reading some awesome article on the your website but need to leave and want to continue reading it on their phone. Our desktop banner has a ‘Text me the App’ feature that will allow them to send a deep link to that article via text message. Even if they don’t have your reader app, it will take them to install the app, and right after install, they are taken to the article in the app to continue reading.
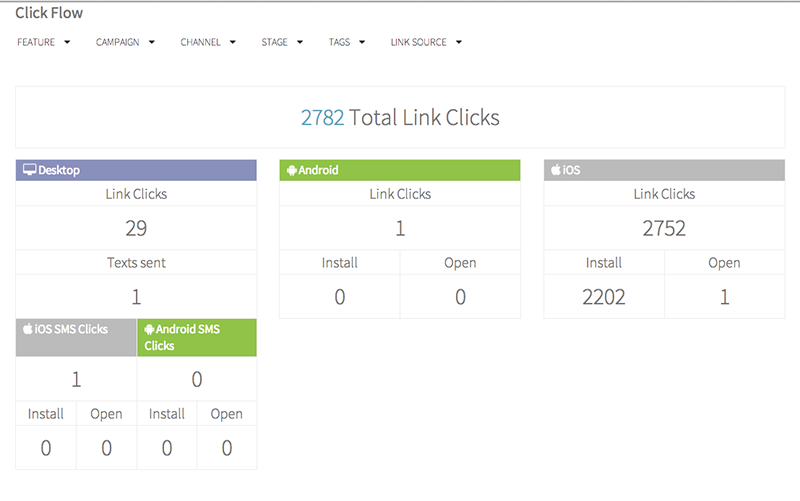
For all of you app developers out there, this means a much better onboarding experience and an awesome way to turn mobile and desktop users into app downloads. Moreover, Branch shows you every link that was created, clicked and how many installs came from banners on each platform, giving you unprecedented insights into how you are getting people into your mobile app.
We would love to hear what you think. Give our banner a try and give us feedback by comenting below, coming to one of our meetups or just dropping us a line.
Sean is a full stack engineer at Branch Metrics , a full service, deeplinking solution for mobile apps. Branch links have the power to deeplink through app install and open, allowing the app developer to deliver a personalized post-install experience.