ShopBack is the #1 rewards and discovery platform in Asia-Pacific. It is a one-stop rewards and discovery platform for users to earn cashback while delivering performance-based marketing to merchants. What this looks like in real life is when online shoppers purchase via ShopBack, a small percentage of the total spend is credited back to them in the form of ‘cashback’, which is paid for by the merchant. To date, US$100m of cashback has been awarded to ShopBack users.
First launched in Singapore in 2014, ShopBack has since expanded its reach to Malaysia, Indonesia, the Philippines, Thailand, Taiwan, Australia, Vietnam, and South Korea.
In Singapore, the company has also extended its service offering with ShopBack GO, an app-based rewards platform for in-store shopping, dining, and entertainment.
As part of their growth strategy, ShopBack has a sophisticated referral program that rewards both the referrer and referred user extra cash each time a successful referral instance occurs.
As Jesmine Tay, Product Manager at ShopBack shares:
Let’s take a closer look at the referral program!
From the perspective of existing users, the UI/UX has been carefully crafted to make referring hassle-free with a design that encourages referrals and an experience that ensures success.
- CTA to drive first referral: Invite a friend, get $$$
- CTA to drive repeated referrals: Check Referrals
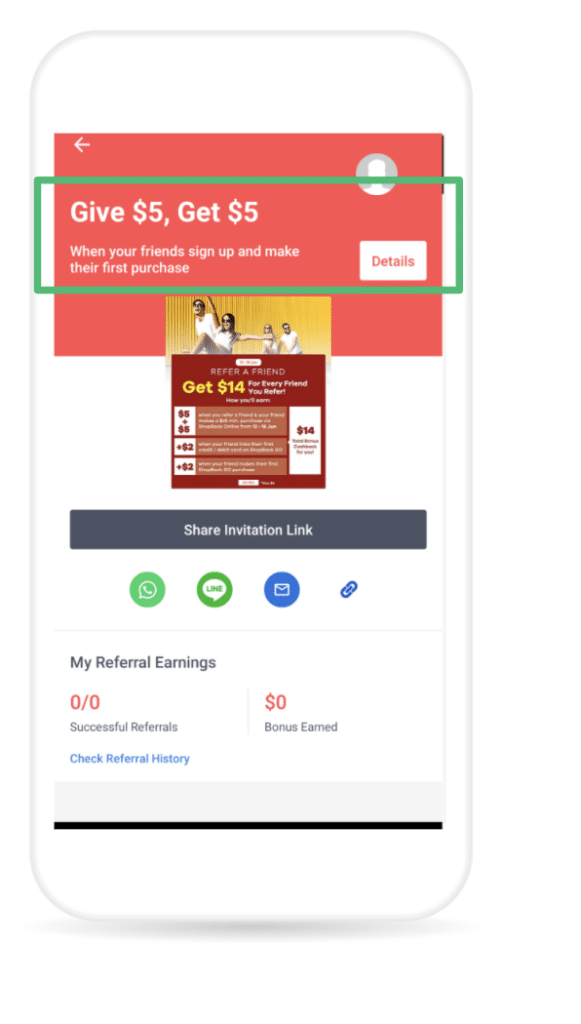
1. Invite a friend, get $$$
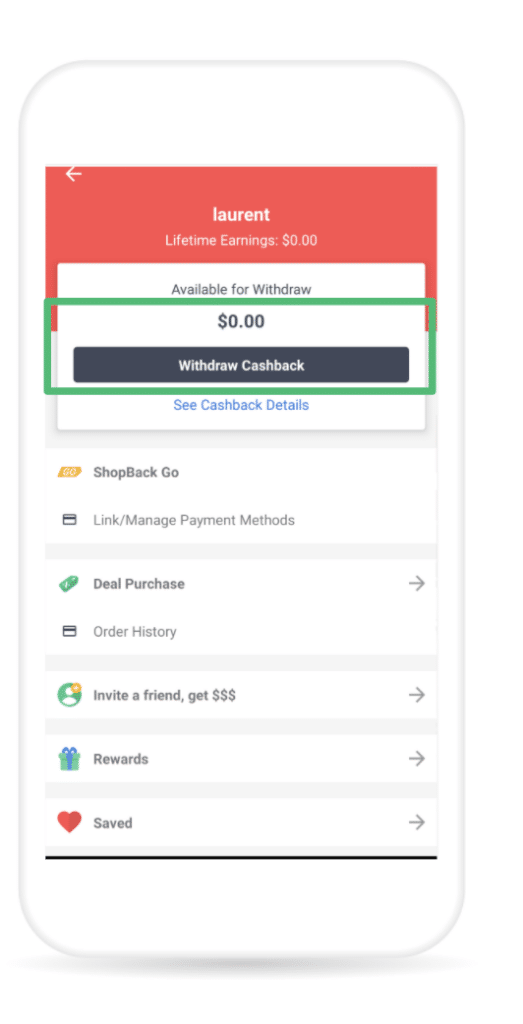
When a user clicks on their profile, they instantly notice the cash as a benefit of referring.

The value proposition is straightforward: Give $5 and get $5 when your friends sign up and make their first purchase.

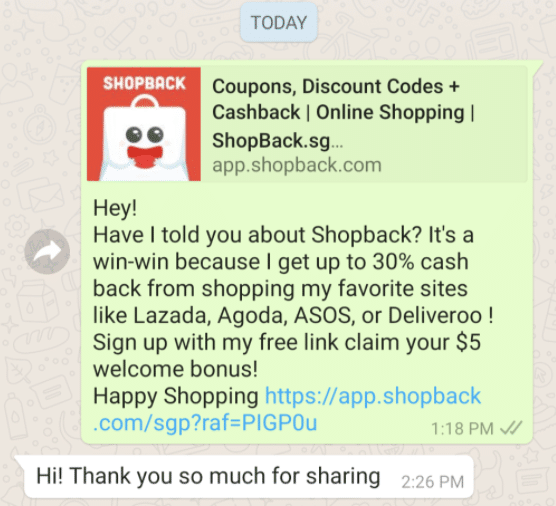
Thus commences the referral instance with the original user who shares the link via a variety of channels. For example, an existing user shares a referral link and custom text on WhatsApp:

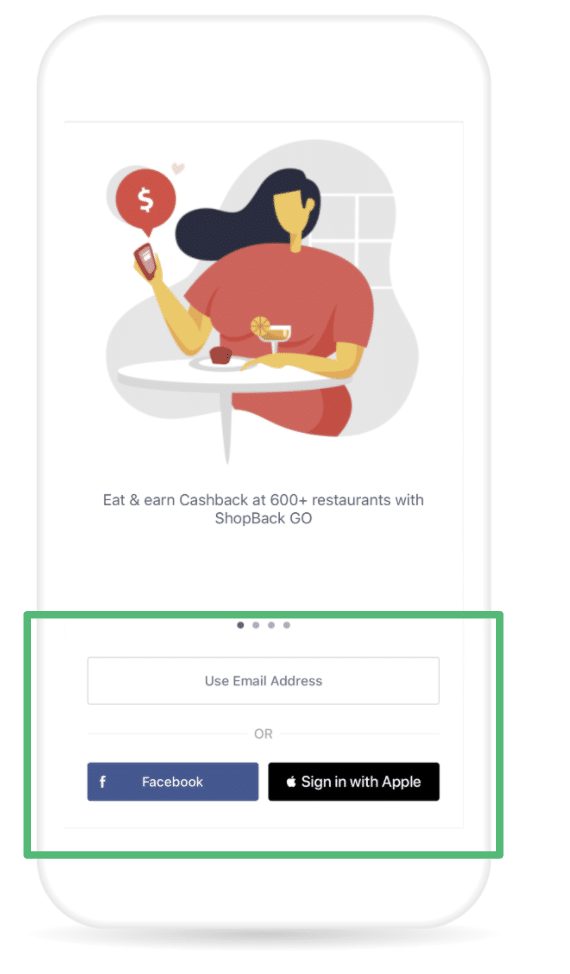
From there, the referred user is routed to the most appropriate platform. If your friend already has the app, it will directly open the app and prompt them to register.

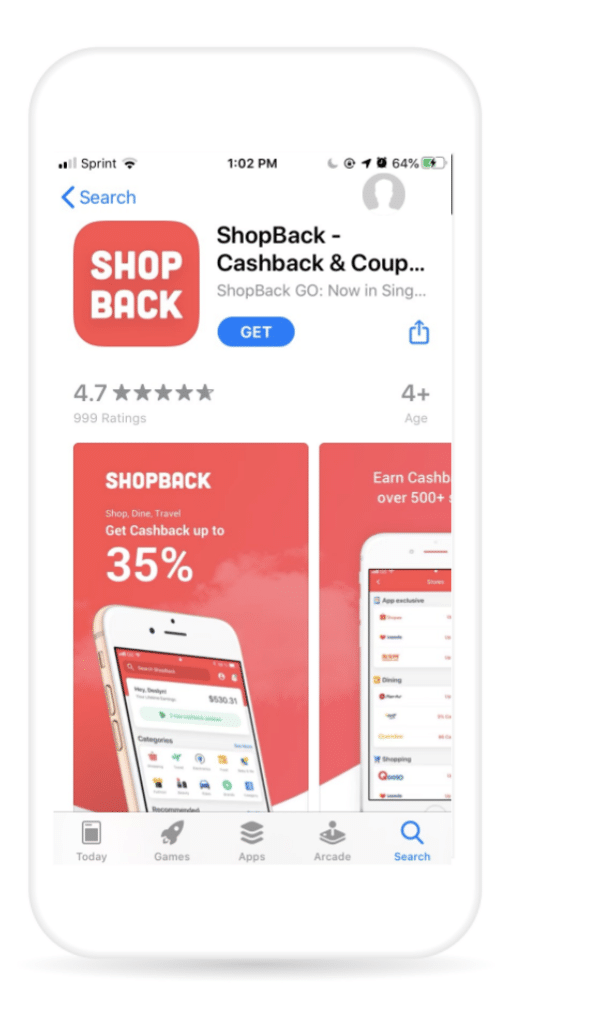
If the referred user does not have the app, they are redirected to the appropriate app store to download the app.

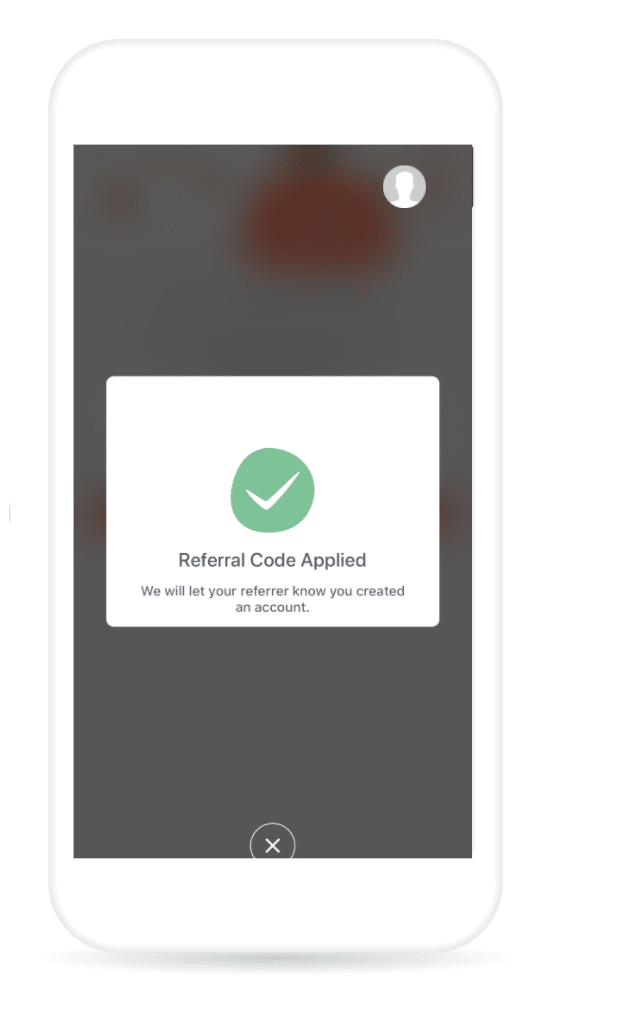
After the install, the referred user is asked to identify themselves during the onboarding process. Upon completing registration, ShopBack will trigger a popup to show the success of the referral. This is done using “deferred deep linking” with Branch. Branch links recognize a user across the web and app, retrieve which link was last clicked, and carry the link data to ShopBack when the user opens the app for the first time. In this scenario, Branch attributes this download to app.shopback.sg/?raf=PIGP0u and carries the link data which is:
- Campaign: Referral program
- Channel: whatsapp
- Referral code: PIGP0u

The referred user is now ready to use the referral benefits!
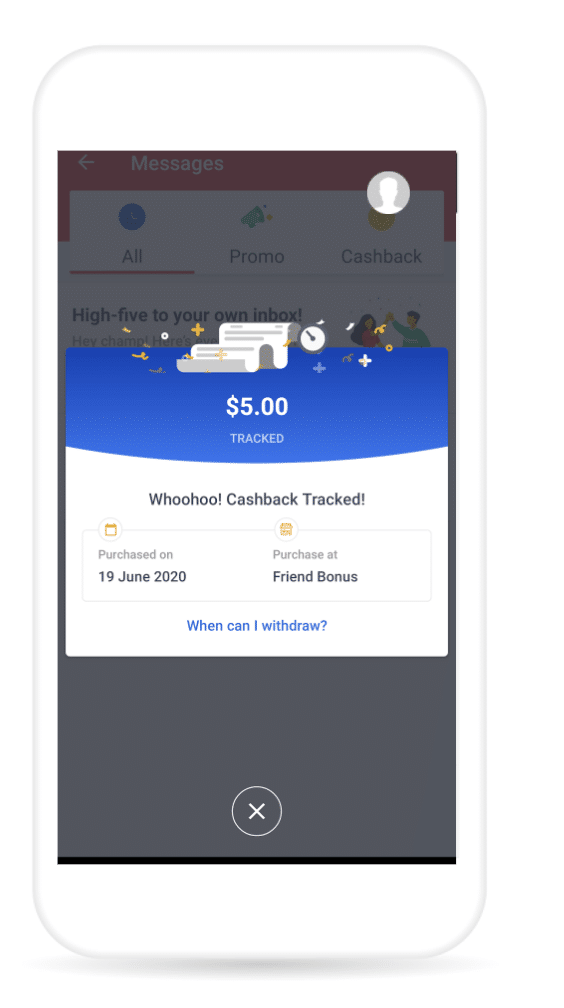
As for the referrer, once the referred friend makes a purchase with the stipulated minimum spend, they will receive the reward:

How does it work?
When Branch attributes the event “registration” to link “app.shopback.sg/?raf=PIGP0u”, Branch sends a postback to ShopBack’s Customer Data Platform indicating that a specific event was triggered from this link. Since the link generated is unique to the referrer, ShopBack can then notify and reward the referrer. When the referred user performs the event “revenues >$25”, another postback will be sent triggering another reward for the original referrer.
What happens if a user clicks on a referral link on desktop?
For every deep link you create with Branch, you have the ability to choose the fallback URL depending on where the user is.
In this scenario, the fallback for desktop web will be https://www.shopback.sg/?raf=PIGP0u (You can notice in the URL that “raf=PIGP0u” is actually the “code” that is embedded in the referral link).
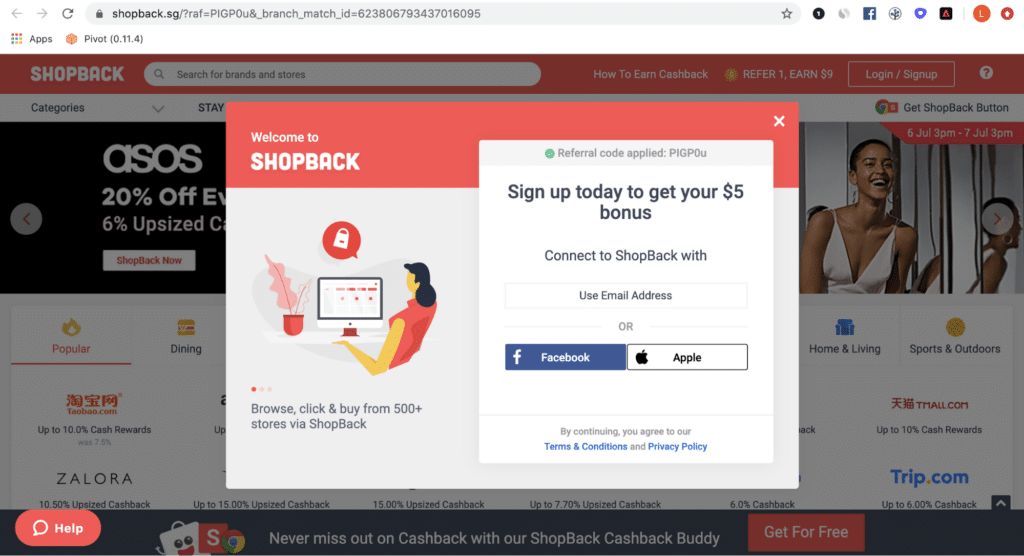
Based on this, ShopBack will trigger a prompt to have the user register on the web and still be able to claim the discount (and you can see that the referral code applied: PIGP0u has been carried to the popup).

2. Check Your Referral
Once a user shares their first link, they would likely want to check the status of the referral. ShopBack makes this easy for users by implementing advanced UX:
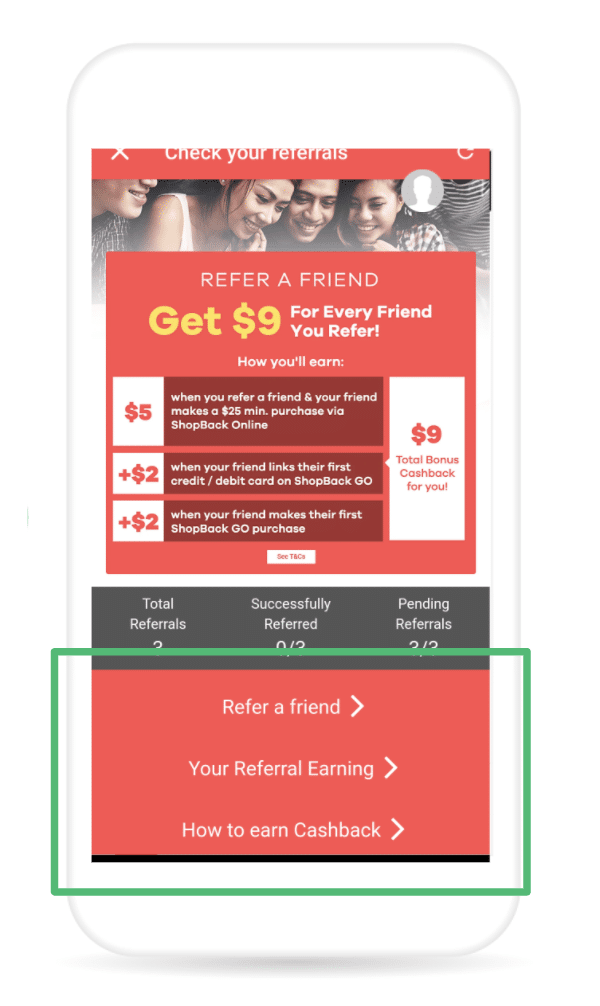
Once the user is prompted to check for referrals, they are presented with three options:
- Refer a friend
- Your referral earnings
- How to earn cashback

Refer a friend
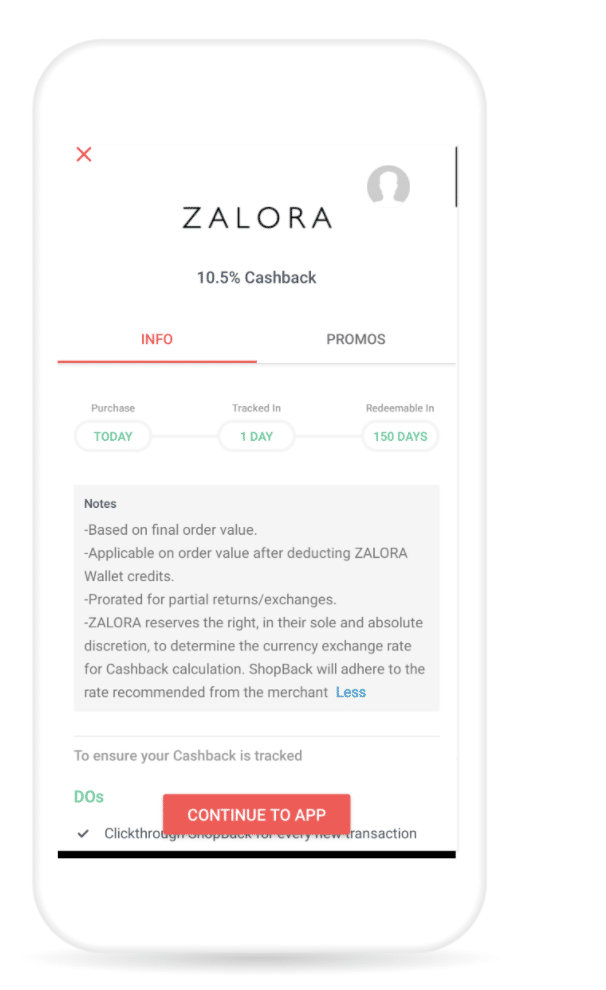
Here, ShopBack offers several linking options which could be a generic referral to the app or referral to a specific brand such as Zalora: https://app.shopback.com/sgp?raf=PIGP0u&slug=zalora
For the above link, when the referred user downloads the app, the onboarding includes quick three steps:
- Registration
- A popup that showcases the success of the referral instance
- Deferred deep linking to Zalora page:

Deferred deep linking is made possible by the Branch link carrying the Referral code + the intended in-app content, in this scenario “slug=zalora”
Note that the URI scheme (app page destination) is embedded in the link data to keep the deep linked URL as short as possible.
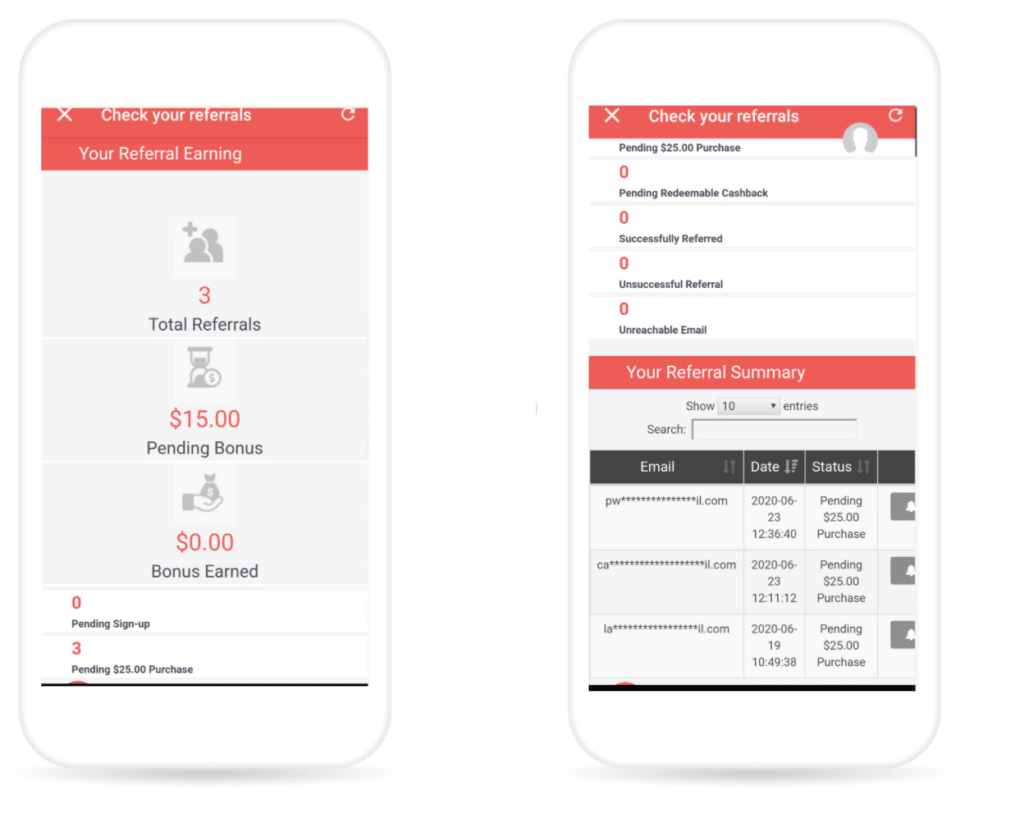
Your Referral earnings

ShopBack makes it easy to keep track of which of your friends subscribed but did not purchase so you can follow up with them.
Thank you for reading!
If you enjoyed this analysis, please subscribe to our newsletter here for more insights.
If you would like to learn more about deep linking, attribution, and referral programs, please reach out to our team!
And of course, if you plan on signing up for a ShopBack account, you can use my referral code 😉 app.shopback.sg/?raf=PIGP0u
Keep growing!