Even as the native app space grows rapidly, we at Branch see thoughtful perspectives from the front lines contending that in many instances, publishers ought to focus on an optimized mobile web experience rather than a native app.
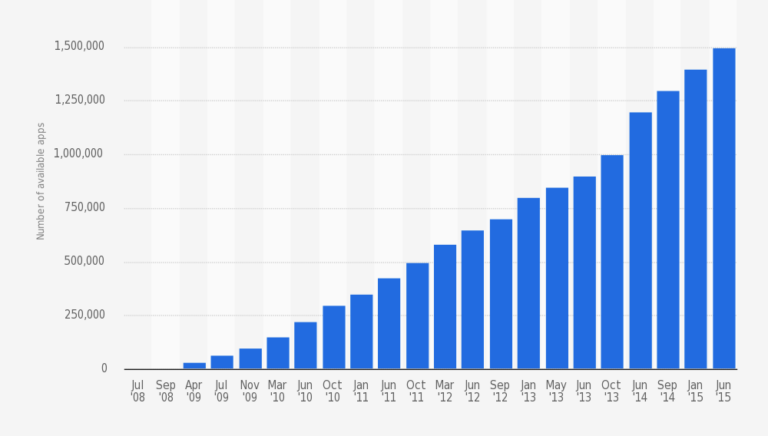
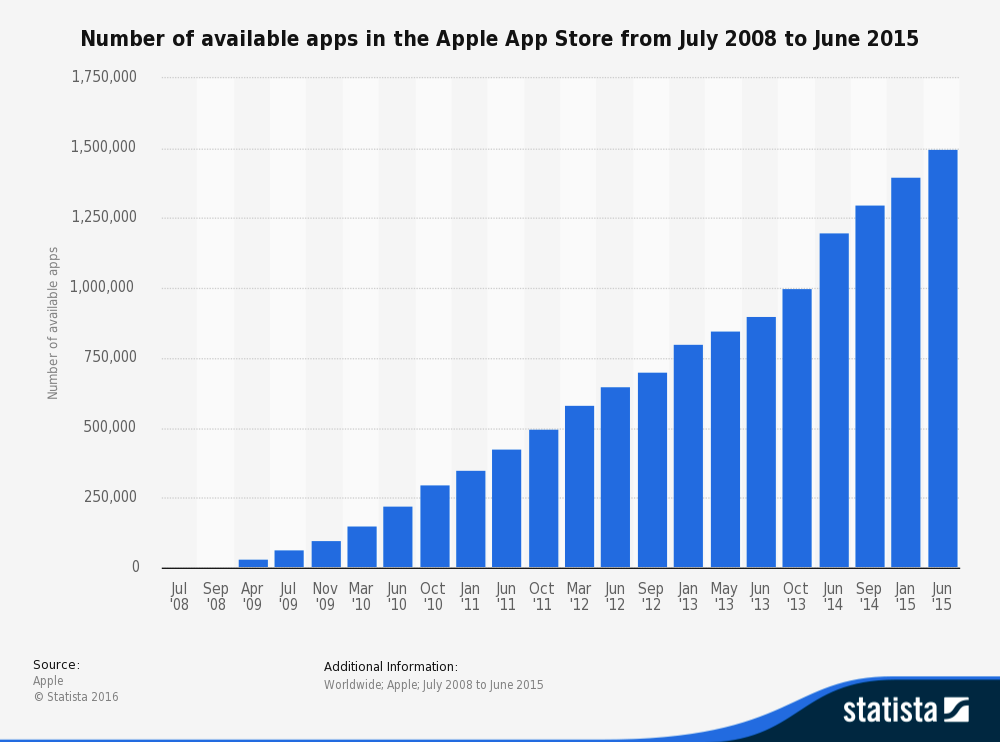
But apps aren’t going away, as the chart above shows. Beyond app proliferation, even as daily smartphone usage increases dramatically in the US (a 40% increase in time-spent-per-day from Q1 2013 to Q2 2015), time spent on the mobile web is shrinking.
We’re accustomed to a narrative of ‘mobile web vs. native apps’, with an implied mutual exclusivity, rather than a more nuanced review of how the mobile web and native apps compliment one another. In fact, the best possible user experience on a mobile device is one where native apps and websites work seamlessly together.
Instead of holding the two channels up next to each other, let’s think through how and where each medium provides the most benefit to users and to developers.
In the status quo, the web’s reach is superior
The mobile browser is the app we all have, and so for high-level distribution of content, the mobile web holds an advantage over native apps. And mobile web now accounts for 56% of consumer traffic to leading US websites.
App adoption is painful for users, who can’t be blamed for wanting to get out of the App Store and Play Store as quickly as possible, even if it means abandoning an app install. Whether it’s re-entry of a password on a tiny mobile keyboard or negative reviews at the top of an app’s store presence, app stores do one thing really well: they provide ample excuses not to install an app. Mobile web excels here in terms of reliability and immediate accessibility.
But distribution alone certainly doesn’t justify the web replacing native apps, which provide fresh and novel experiences
Discovery and distribution of content is one challenge. Delivery of an outstanding user experience is another.
The Verge offered frank comments on the shortcomings of the mobile web user experience, but for now, we’ll focus on positive attributes of native apps. Sharing, social interaction, personalization, built on top of rich app content, are experiences that the mobile web will never emulate (not that it hasn’t tried to do so, with outcomes aptly described as ‘cruft’).
It’s safe to say there’s consensus that imitation of native app experiences on the mobile web isn’t the way forward. But a stripped-down, minimalist experience needn’t the only alternative. Given the capabilities of modern mobile devices, limiting the definition of news to a text-heavy, article focus seems awfully narrow and pessimistic.
The native app toolkit delivers a best-in-class experience for developers, too
Native app tools have opened new doors for developers. Designing native apps for a limited range of screen sizes provides developers with simplicity that the web doesn’t. And the tools available for native app designers make for a much easier building process; with Storyboards in Xcode, building an app is moving towards a world where you can build an app by just dragging-and-dropping.
Pushing developers back to the mobile web exclusively is akin to asking them to build a house without modern construction equipment, impeding innovation and leading toward poorer user experiences.
A best case: mobile websites that are an extension of, and are seamlessly connected to, native apps
Both users and publishers can certainly benefit from content that’s available via the mobile web inside lightweight, fast-loading, and easy-to-use packaging, especially with introduction of Google AMP and Facebook Instant Articles–easily discoverable via the channel that users are deeply familiar with. But engagement with the user shouldn’t stop at this lightweight mobile web presence.
Rather, mobile web experiences should be tightly integrated with a native app, giving the user the opportunity to seamlessly transition from one context to another. This transition leads the user to a more robust native UI and additionally functionality that can’t be achieved in in the mobile web.
This is why the Branch Smart Banner has long been one of our most popular features, allowing users to discover content on the mobile web and then move into the app when the time is right for them to engage more fully and frequently with the publisher’s content.
Communication channels beyond the web often provide users with sub-par experiences, too. Once a user has downloaded the app, the mobile web experience is no longer the best one a publisher can offer. That’s why Branch has partnered with Oracle Responsys to provide users with deep linked emails that take users with the app directly from an email into that app, yet provide a mobile web experience for those recipients who don’t yet have the app.
It’s a win-win-win outcome. The user discovers the specific content he or she wants via the most accessible distribution channel. The publisher gives the user the content optimized for the mobile web, not bogged down by excessive, scarcely-functional features. And the user, ultimately, has the choice to move to the app, with minimal interruption, and enjoy the best possible experience that the publisher is able to provide.
Use the button below to start using Branch to improve your mobile web to app experiences.