Last year, Google introduced Accelerated Mobile Pages (AMP). AMP is a stripped-down version of regular HTML, enabling faster load times on mobile web browsers. This greatly enhances the mobile search and browsing experience in a world with data usage limits and slow download speeds. As a result, we’ve observed that AMP-compatible web pages tend to rank more highly in Google search results on mobile. If you build an AMP website, it seems you may see your traffic from Google search increase.
Though AMP can provide SEO benefits to companies with a mobile focus, it is difficult to convert this increased traffic to long-term users. In order to maintain fast load times, AMP limits javascript and many other features that help you build check out and sign up experiences. It is even challenging to send users from AMP pages to your regular website. All of the effort you invested building your website must be replicated in AMP – if you can even replicate it. Though AMP has many advantages, it’s yet another fragmented channel in the mobile landscape that you have to solve for.
Journeys web-to-app experiences enable brands to convert mobile web traffic to their app, where users are 7x more valuable on average, with customizable banners and audience targeting.
Today, we’re glad to announce that Journeys now works on AMP pages, meaning that you can capitalize on all the mobile search traffic from your AMP pages. Simply use a Journey on your AMP pages to turn traffic into engaged app users.
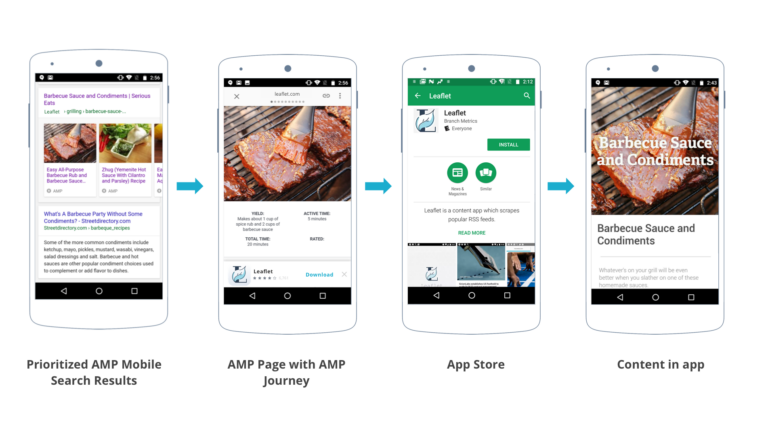
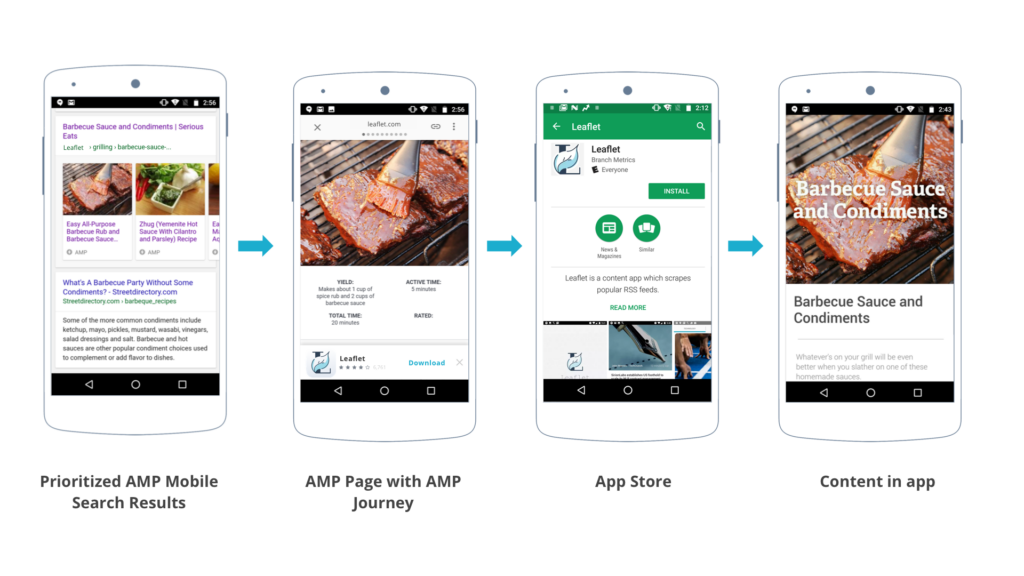
As with all Branch products, AMP Journeys provides an optimized experience for your users on mobile. An AMP Journey will send users with the app directly to the same content in the app when they click the banner CTA, and users without will be prompted to download and then deep linked to the same app content.
AMP Journeys supports Universal Links and App Links, meaning that the app can open to content without any brief web redirect. AMP Journeys also benefits from Branch’s 100% match guaranteed through install – meaning you can be confident that the user who clicked a Journey is the same one who opened the app after installing through the app store, and that you can personalize in-app experiences accordingly. If you are using Branch in other channels, this also means your user experiences can be unified and consistent in every context.
As with all Branch products, you also get unified measurement. You can compare conversions across all of your deep linked channels, like comparing AMP Journeys campaign performance with a deep linked email campaign, for example. You’ll also be able to compare various AMP Journeys campaigns with different creatives or audience targeting. You will be able to answer questions like: do users from AMP pages complete more purchases or signups in the app than users from other channels? How many additional installs can you acquire from your mobile search channel with AMP Journeys?
Branch AMP Journeys Use cases
AMP Journeys for Publishers
AMP is adopted the most among publishers, where mobile readers can consume news articles that they find through Google search on the go. With AMP Journeys, publishers can send users to the app to subscribe or continue reading.
AMP Journeys for eCommerce Companies
To date, AMP pages have not been popular with eCommerce companies because it is difficult to build a compelling checkout experience on AMP. Now with AMP Journeys, you can enable users to search for and browse your products on AMP pages, and then show a Journey to allow them to complete purchases in-app.
Getting started
If you have built any AMP-compatible web pages, you’re ready to get started with AMP Journeys. All you need to do is to add a Branch-provided snippet to your AMP pages and customize your audience and creatives using a WYSIWYG dashboard. Then you’re ready to convert your mobile search traffic to app users!