With every new operating system version on iOS or Android, comes substantial changes to even the most basic functionality of the operating system. As developers trying to build a business in mobile, we have to pay attention to these details, lest our users be delivered broken experiences.
At Branch, we think about mobile linking for 18 hours a day and dream about it for the last 6. As soon as iOS 10 was released, we had multiple phones loaded with the beta to test any required updates. We thought we’d share some of our learnings while playing around with the new OS betas.
What’s New On iOS10
If you’re worried about having to change your linking mechanisms to support iOS 10, you can put your mind at ease. There’s almost no significant behavior change from iOS 9.3 to iOS 10. The same deep linking mechanism you’re using for iOS 9.3 will work for iOS 10.
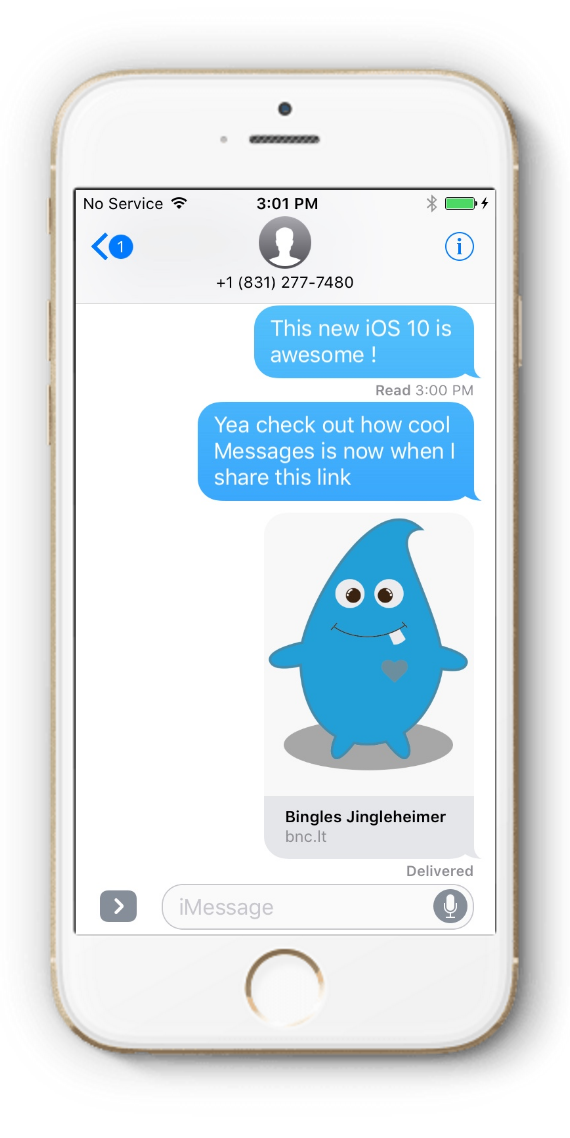
The major change for linking is that your shared links now appear like rich media when placed in Messages. See an example below where I shared a Branch link to a monster I created in our test app, Branch Monster Factory.
Messages now crawls the link to read the Open Graph metadata in order to show rich media inside the message. For those of you who want to filter or track this robot, the iOS 10 Messages User Agent string is below:
In order to prepare, make sure that your Open Graph tags are properly formatted and reflect the content you’re sharing.
Notable Deep Linking Behavior
The most significant complication in mobile linking is handling users with the app installed. This is referred to as deep linking. We’ve taken inventory of some of the most typical mechanisms for opening up the app and verified functionality on iOS 10.
iFrame Source Method Still Unsupported
The most substantial change in iOS 9.3 was that the iFrame source method of deep linking was blocked. We’ve confirmed that this mechanism is still blocked in iOS 10.
To see how it worked, you can see an example code snippet below:
The gist of the mechanism was that it would try to open up the app, but safely fallback to the App Store when the app was not installed. The redirect could be handled by setting the source URL of an iFrame to a deep link, to trigger Safari to open the app. You’d need redirect to the App Store soon thereafter because when the app wasn’t installed, an error message would show to the user.
This was the only way to safely deep link for over 6 years prior, and was used universally. For those of us who grew up deep linking with this Javascript snippet on iOS, it’s time to say goodbye.
Window Location Not Usable With URI Schemes
You probably thought to yourself: “if iFrame source doesn’t work, why not use window.location?”. Good thinking. Unfortunately, this mechanism is also unusable on iOS 10. Here’s an example code snippet:
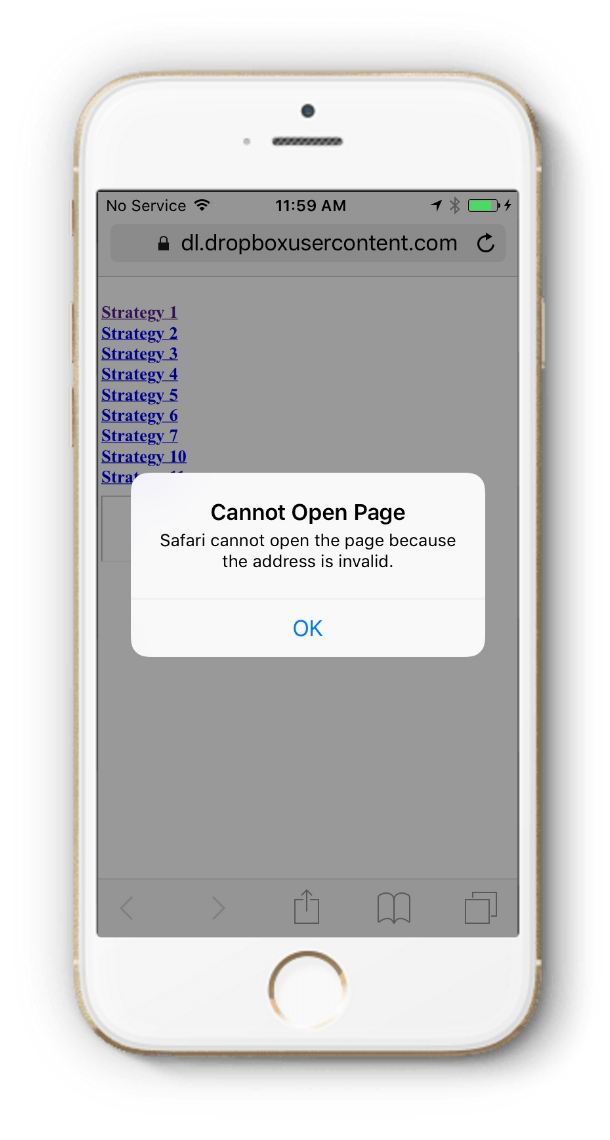
This mechanism actually works in the case where the app is installed. It presents the user with a modal that asks them to ‘Open App’. However, if you try the same code snippet with a user who does not have the app, they are presented with the error message like so:

3XX Series Redirects To App Store Don’t Show Modal
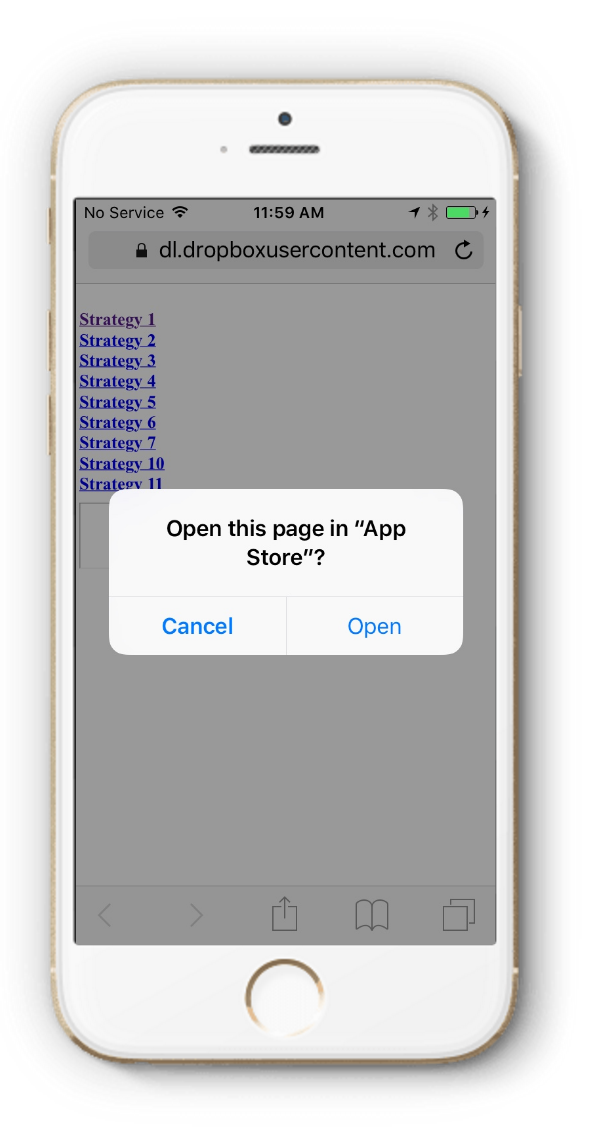
Now, let’s say you want to send a user to the App Store when they express interest in downloading your app. Apple introduced the awful modal seen below in iOS 9, where a user is presented with a choice.

Fortunately, you have two options to avoid this modal. You can either use a 3XX series redirect to the App Store URL or link directly to the App Store. Either one will skip the modal entirely, taking the user smoothly to the App Store page. Just don’t use Javascript to perform this redirect.
No Change in Universal Link Behavior
Introduced in iOS 9, Universal Links appear to exhibit the exact same behavior on iOS 10 and remain the preferred (and only functional) way to deep link. All Branch links behave as Universal Links on your behalf, and you can configure your own domain to do the same. When a Universal Link is clicked (and the environment supports it), it will immediately open up the app when installed without opening the browser. It’s a beautiful experience.
Unfortunately, iOS 10 doesn’t relieve a multitude of issues with Universal Links that prevent you from using them everywhere. Facebook, Twitter, Gmail, and all other third-party apps still don’t support them. Additionally, when a user pastes in a web link to Safari, they are ignored and the website is loaded. We’ve captured all of the issues in a documentation page supporting Universal Links.
If you don’t want to worry about these types of details, we at Branch would love to help you with all of your linking infrastructure. We’ll help you cover these edge cases, and keep your links working through any and all updates.